Blogging is one of the lucrative online businesses you can startup with just little capital. The truth is that since the inception of blogging till now, a whole lot of blogs have been created and millions of these blogs are competing with each other on one particular thing, AUDIENCE. To be able to stand out from the crowd and create a genuine blog design of your own that will attract the audience you need to boost your blog's traffic and possibly your income, it is required that you know how to add certain features and designs to your blog. One of the ways to add stylish designs to your blog is by the use of CASCADE STYLE SHEET.
The Cascade Style Sheet (CSS) describes how HTML(Hyper Text Markup Language) are to be displayed on your computer screen, phones, paper or any other media device. One advantage of it is that it saves you a lot of work and can be used to control layout and designs of multiple web pages. Below I will share with you two(2) simple methods you can add CSS to your blog on a blogger platform.
1. Blogger Template Design Method: To add CSS using this method, all you simply do is follow the steps below.
==> Logon to your blogger dashboard.
==> Go to where you have 'Template' and click on 'Customize'
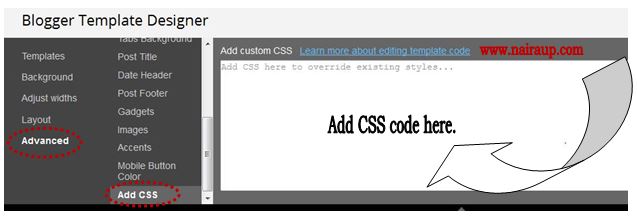
==> Proceed to click 'Advance' and 'Add CSS' option, then type in your CSS code in the space provided as shown below.
==> When you are done, click on 'Apply to Blog' and you are done with adding CSS code to your blog.
The second method is by adding an HTML/Java Script gadget to your blog and inserting CSS codes into the gadget. To simply do that, religiously follow the steps below.
==> On your Blogger dashboard, click on 'Layout', then click on the 'Add Gadget' link for a tiny window to appear as shown below.
==> Click on the '+' icon by the side of 'HTML/JavaScript' and enter your CSS code. When you are done, do not forget to click 'Save'.
With the above explanation, you will be able to add CSS code to your blog and change it's design and layout. If you have a question or contribution to make, you are free to comment. Thanks!





No comments:
Post a Comment